alternatives to tabs in ui design You can say tabs are another type of or alternative of an accordion. The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications.
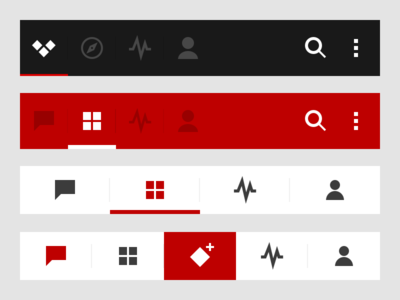
Alternatives To Tabs In Ui Design, They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. Actual-results-listjpg by David Kovalev. The MindSphere design system is a collection of patterns best practices and products to support you in developing web applications with a cohesive and consistent MindSphere look and feel.
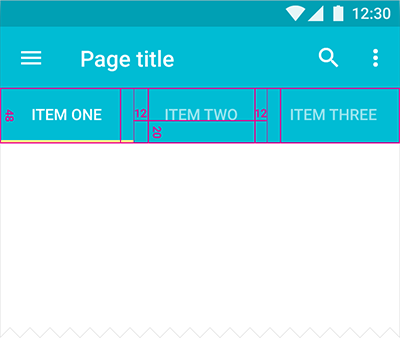
 Navigation Tabs Design Pattern From ui-patterns.com
Navigation Tabs Design Pattern From ui-patterns.com
Sliders and Carousels. You can say tabs are another type of or alternative of an accordion. Navigation is at the heart of great UX. Find and select the UI Tabs macro. Im working with modifying the existing user information form to more user friendly.
The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications.
Love the little half circle separator too on the items. Another approach would be going for tab based UI. Free all-in-one Prototyping tool for websites. Tabs are very intuitive and easy to use. 24 Working With Vertical Tabs.
Another Article :

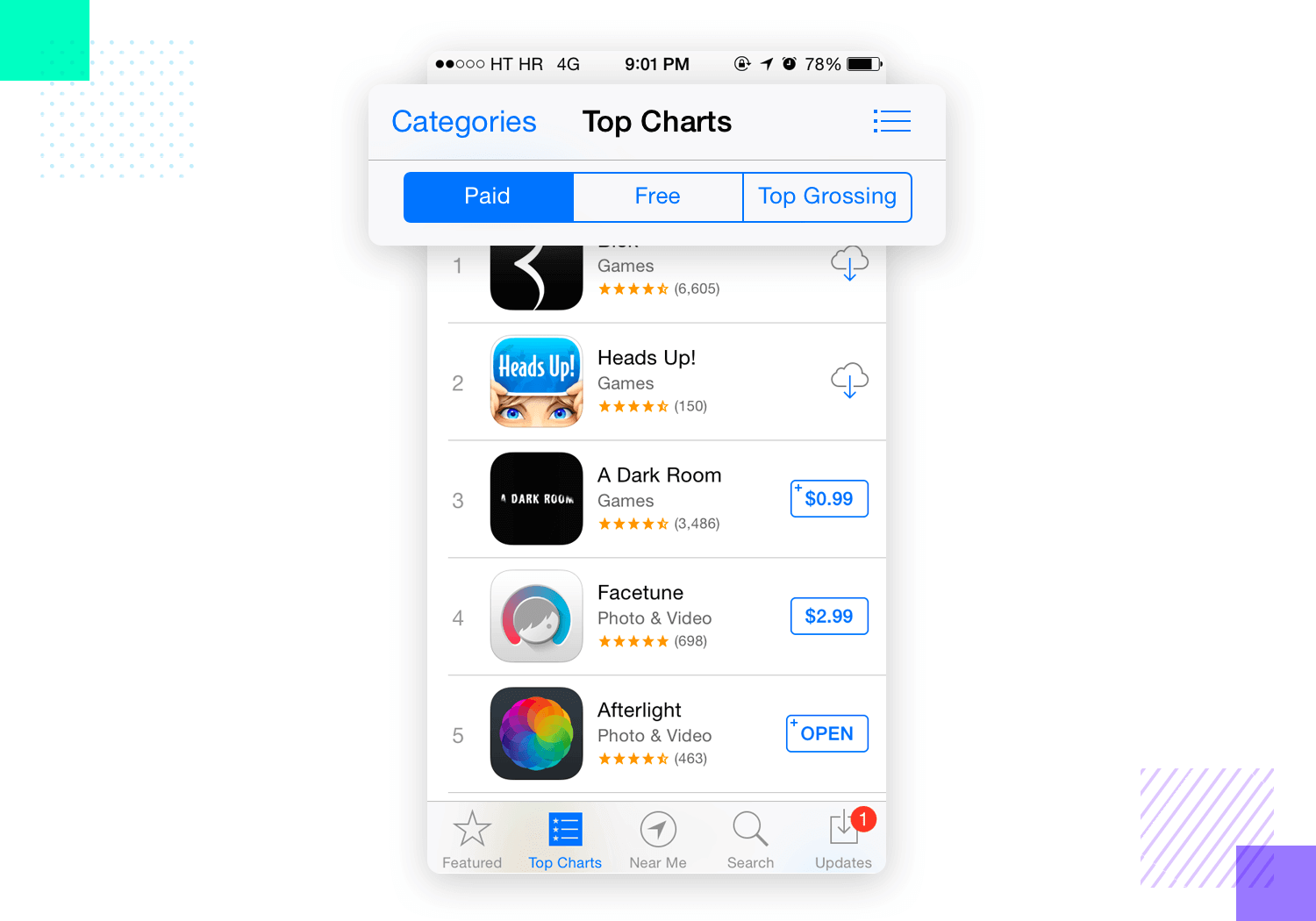
In the Confluence editor choose Insert Other Macros. With only 2 tabs it is hard to tell which one is selected. This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality. For a much simpler example check out the Evnt theme. Navigation is one of the most important elements in user experience design. To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Functionally identical but doesnt look like tabs. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. 24 Working With Vertical Tabs. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Navigation is one of the most important elements in user experience design. Tabs Ui Design Patterns Mindsphere Design System.

Tree navigation was once a firm favorite but has been replaced by modern alternatives. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. 5 Alternatives To Material Design. These are all totally free and open sourced on GitHub so you can use them for any project you like. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. In the Confluence editor choose Insert Other Macros. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

Tabs reinforces the idea of a connection between individual items. This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality. In the Confluence editor choose Insert Other Macros. The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Tick tick and tick. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. The MindSphere design system is a collection of patterns best practices and products to support you in developing web applications with a cohesive and consistent MindSphere look and feel. Here are our top 3. Using UI Tabs. Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. Tabs reinforces the idea of a connection between individual items. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

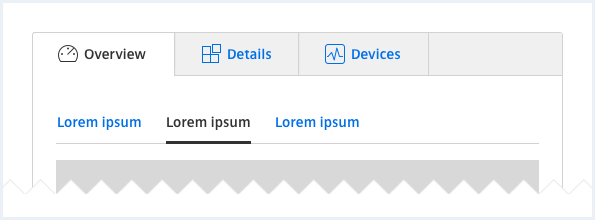
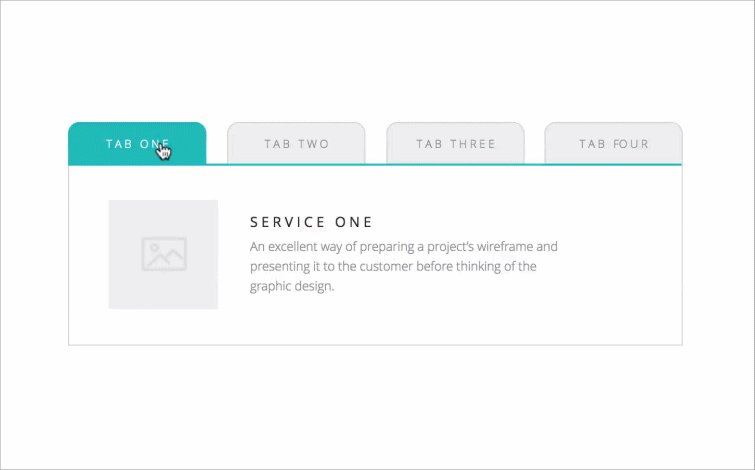
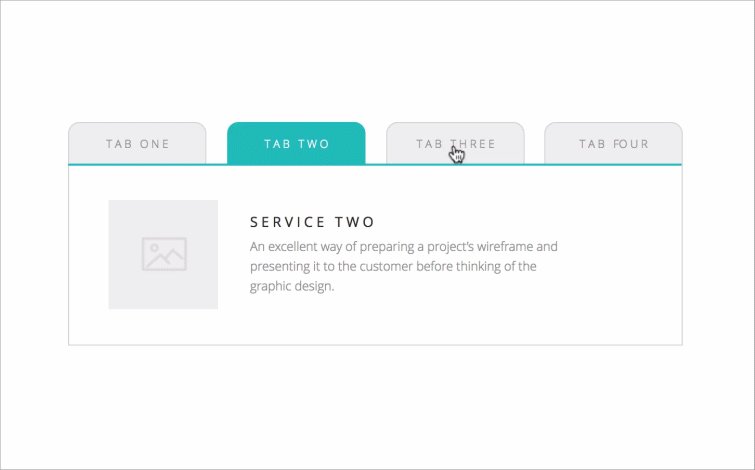
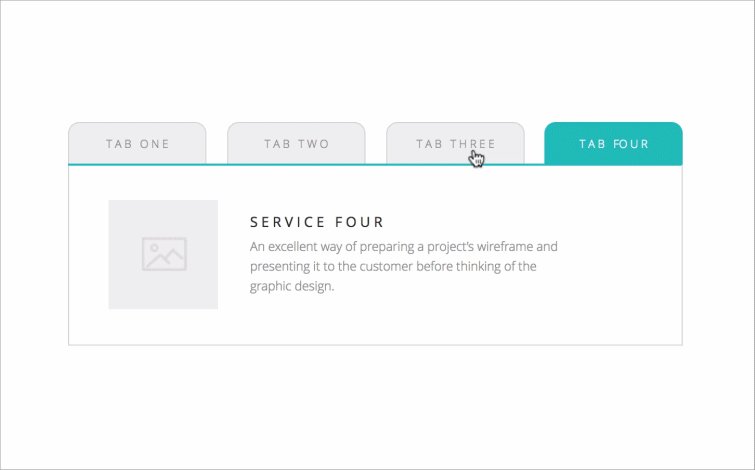
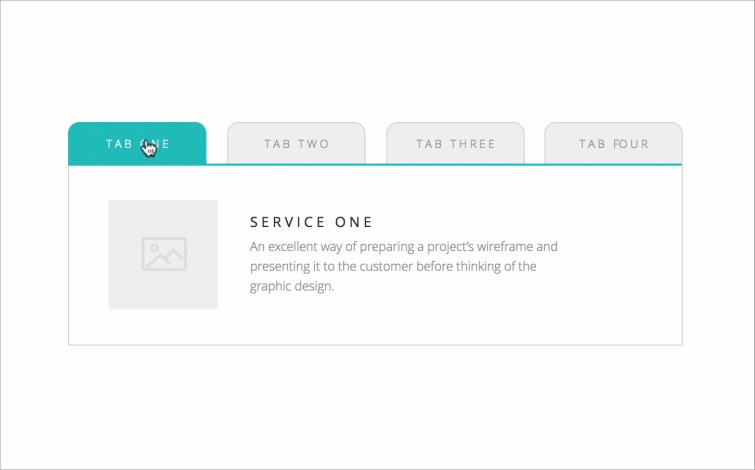
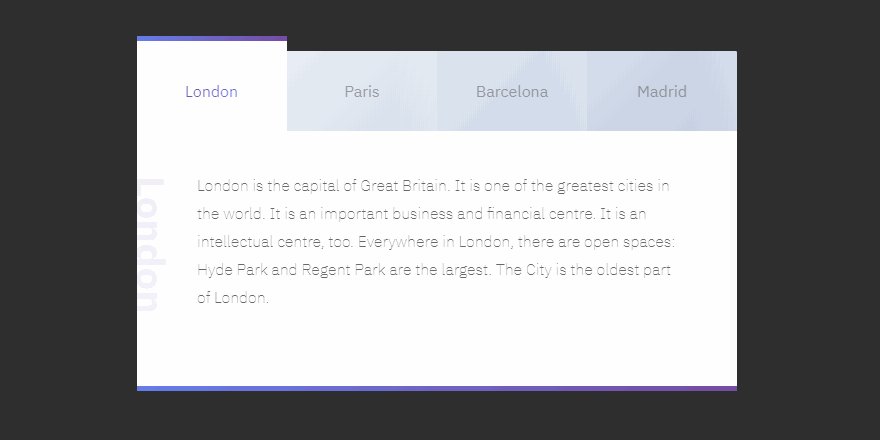
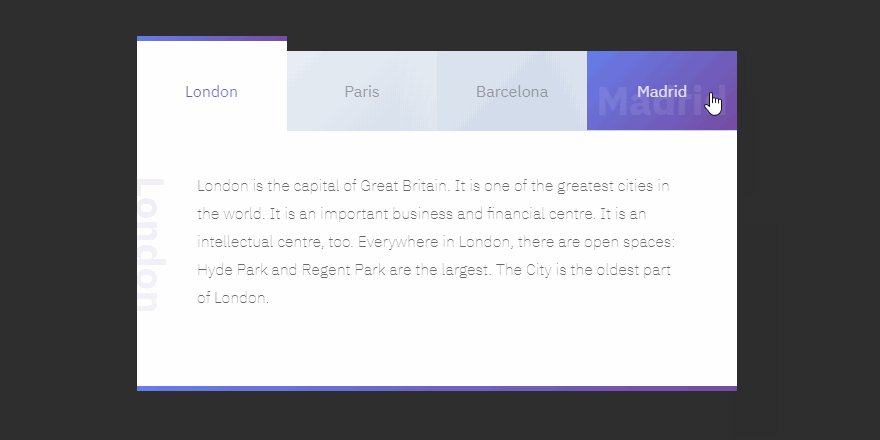
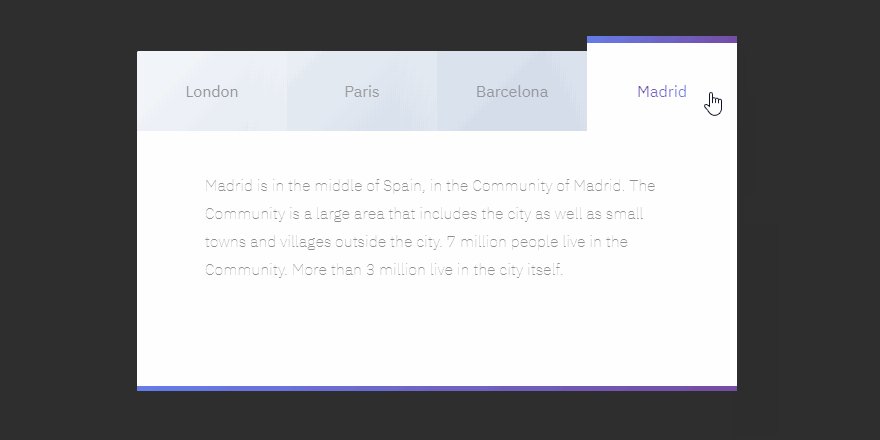
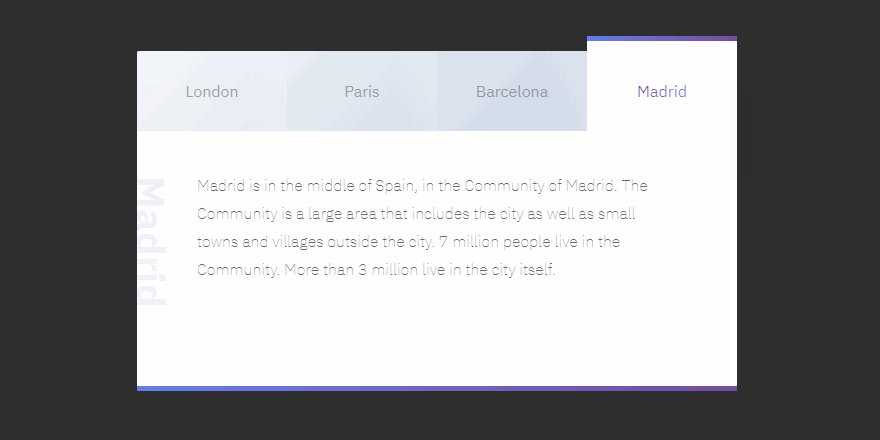
As you click through the tabs you get a nice fading animation in the content. Make sure that the highlighting is prominent enough so people can tell which tab is selected. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. 5 Alternatives To Material Design. Within the UI Tabs macro insert a UI Tab macro one for each tab you want. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange.

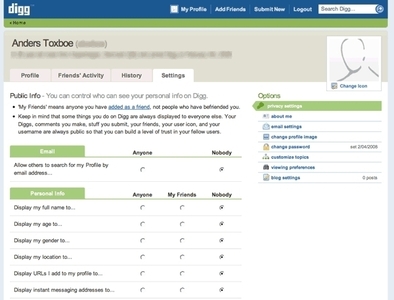
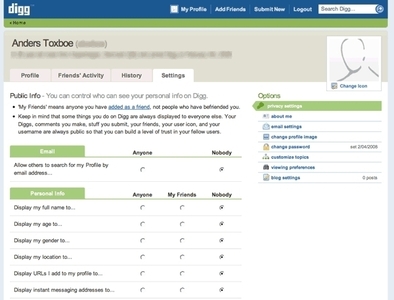
Im working with modifying the existing user information form to more user friendly. Add a title for each tab and content. Designed to combat the flaws of its predecessor flat design Google. The design system is meant to be used by both. Really like the result items white blocks on a light colored background. 5 Alternatives To Material Design. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

But it is not recommended since now it has almost 6 steps wizard. Another alternative I can think of would perhaps not be very accessible but basically each tab would be a sort of bubble that goes into a panel which resizes both vertically and horizontally and the layout optimize the positions of the tabs for space like a jigsaw. You can say tabs are another type of or alternative of an accordion. Find and select the UI Tabs macro. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Tabs are very intuitive and easy to use. Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange.

Here are our top 3. Tabs are very intuitive and easy to use. You can say tabs are another type of or alternative of an accordion. Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. The selected tab should be highlighted to indicate current location. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.

Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Functionally identical but doesnt look like tabs. Love the little half circle separator too on the items. To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Mobile Navigation Patterns And Examples Justinmind.

There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Apple - iWorktab controls often referred to as stacked tabs or side tabs with icons to help users gain visual context. But it is not recommended since now it has almost 6 steps wizard. This is very simple and it aligns well with the simple tab color highlight. Im working with modifying the existing user information form to more user friendly. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.

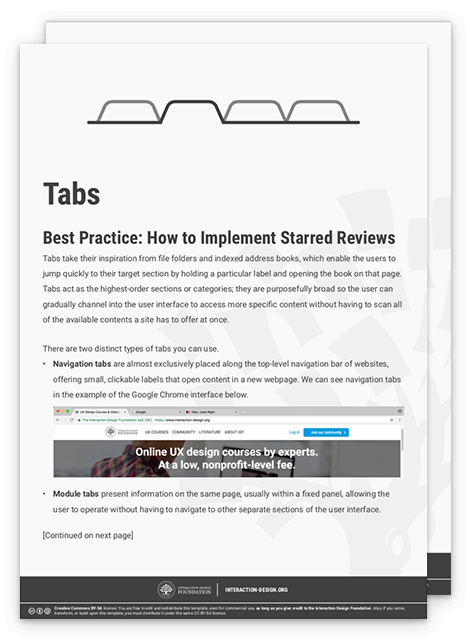
Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. The selected tab should be highlighted to indicate current location. Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. Within the UI Tabs macro insert a UI Tab macro one for each tab you want. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Free all-in-one Prototyping tool for websites. What Are Tabs Interaction Design Foundation Ixdf.

Tree navigation was once a firm favorite but has been replaced by modern alternatives. In other words tabs are just horizontal mode of the accordion but tabs come with small heading text comparing to an accordion. The selected tab should be highlighted to indicate current location. All items in the tab bar belong to the same category. The navigation tab is persistent across all pages that the tabs link to. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Navigation Tabs Design Pattern.

So to wrap things up lets see what kind of changes we need in our markup and. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Find and select the UI Tabs macro. Some of the ideas resemble those of Googles Material Design language. You can say tabs are another type of or alternative of an accordion. While tabs do not interfere with the data of other tabs accordions do. 3 Level Tab Design Alternatives User Experience Stack Exchange.

Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality. In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. Really like the result items white blocks on a light colored background. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange.










