alternatives to tabs in ui design But it is not recommended since now it has almost 6 steps wizard. Now the input form is designed as wizard.
Alternatives To Tabs In Ui Design, Find and select the UI Tabs macro. For that I need more inputs on design level. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other.
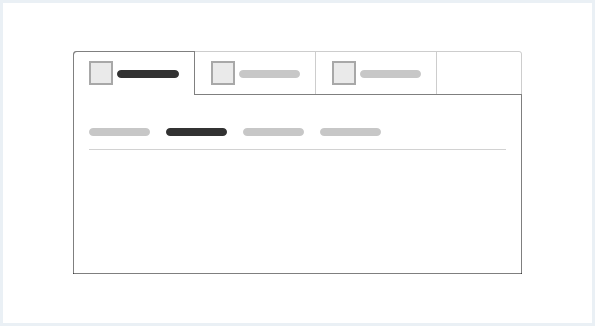
 Tabs Ui Design Patterns Mindsphere Design System From design.mindsphere.io
Tabs Ui Design Patterns Mindsphere Design System From design.mindsphere.io
But contrary to popular belief tab design isnt always easy. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. But it is not recommended since now it has almost 6 steps wizard. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. The main purpose here is to give developers access to a single design.
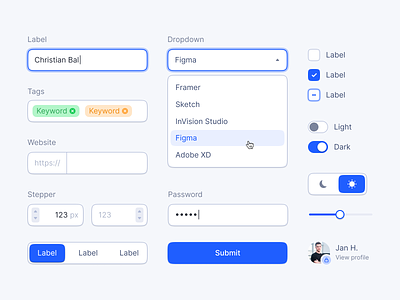
Free all-in-one Prototyping tool for websites.
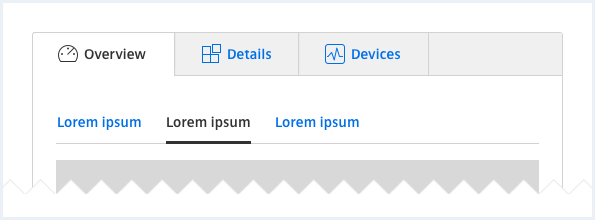
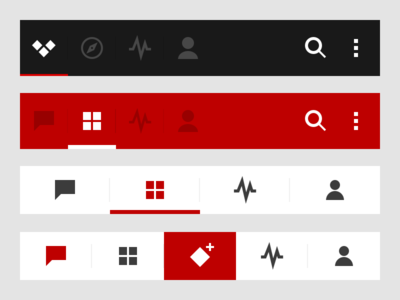
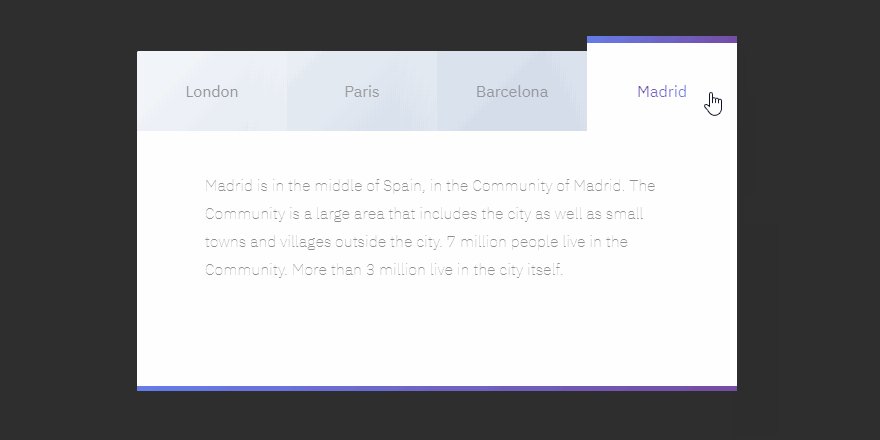
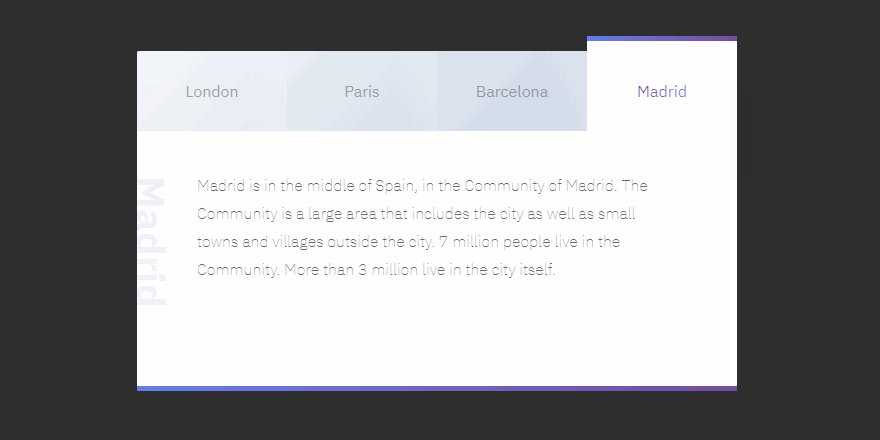
With only 2 tabs it is hard to tell which one is selected. Designed to combat the flaws of its predecessor flat design Google. Love the little half circle separator too on the items. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Welcome to the final lesson of this short course where well take a quick look at vertical tabs.
Another Article :

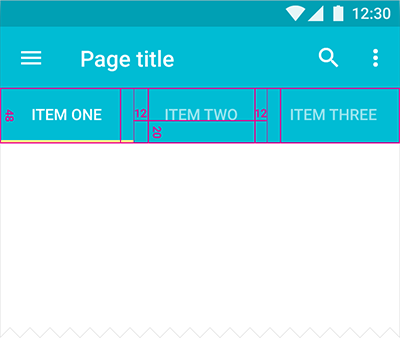
Some of the ideas resemble those of Googles Material Design language. All items in the tab bar belong to the same category. Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. Highlight the currently selected tab. Free Tab UI Plugins. Designed to combat the flaws of its predecessor flat design Google. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

With only 2 tabs it is hard to tell which one is selected. Find and select the UI Tabs macro. For a much simpler example check out the Evnt theme. Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. Tick tick and tick. As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.

Making the Most of Accordion UX. With only 2 tabs it is hard to tell which one is selected. Here are our top 3. The navigation tab is persistent across all pages that the tabs link to. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Imagine for instance a tabbed interface. Ui Design A Practical Guide To Tabs Working With Vertical Tabs.
![]()
Going 6 pages with next previous button. In the Confluence editor choose Insert Other Macros. This is very simple and it aligns well with the simple tab color highlight. The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Tabs Ui Design Patterns Mindsphere Design System.

Another alternative I can think of would perhaps not be very accessible but basically each tab would be a sort of bubble that goes into a panel which resizes both vertically and horizontally and the layout optimize the positions of the tabs for space like a jigsaw. The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. Free all-in-one Prototyping tool for websites. The selected tab should be highlighted to indicate current location. Now the input form is designed as wizard. Find and select the UI Tabs macro. 3 Level Tab Design Alternatives User Experience Stack Exchange.

But it is not recommended since now it has almost 6 steps wizard. While tabs do not interfere with the data of other tabs accordions do. But contrary to popular belief tab design isnt always easy. Really like the result items white blocks on a light colored background. The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. You can say tabs are another type of or alternative of an accordion. Tabs Ui Design Patterns Mindsphere Design System.

Tabs reinforces the idea of a connection between individual items. The same structure order of the navigation tabs should be maintained from page to page so that the user can relate the navigation of the different pages to each other. While tabs do not interfere with the data of other tabs accordions do. This is very simple and it aligns well with the simple tab color highlight. So to wrap things up lets see what kind of changes we need in our markup and. The navigation tab is persistent across all pages that the tabs link to. What Are Tabs Interaction Design Foundation Ixdf.

The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. So to wrap things up lets see what kind of changes we need in our markup and. Another approach would be going for tab based UI. Tree navigation was once a firm favorite but has been replaced by modern alternatives. Within the UI Tabs macro insert a UI Tab macro one for each tab you want. To get you started with building tabs Ive listed some of my favorite plugins here. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.

This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Apple - iWorktab controls often referred to as stacked tabs or side tabs with icons to help users gain visual context. Really like the result items white blocks on a light colored background. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. But contrary to popular belief tab design isnt always easy. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Is Having Multiple Rows Of Tabs Against Material Design User Experience Stack Exchange.

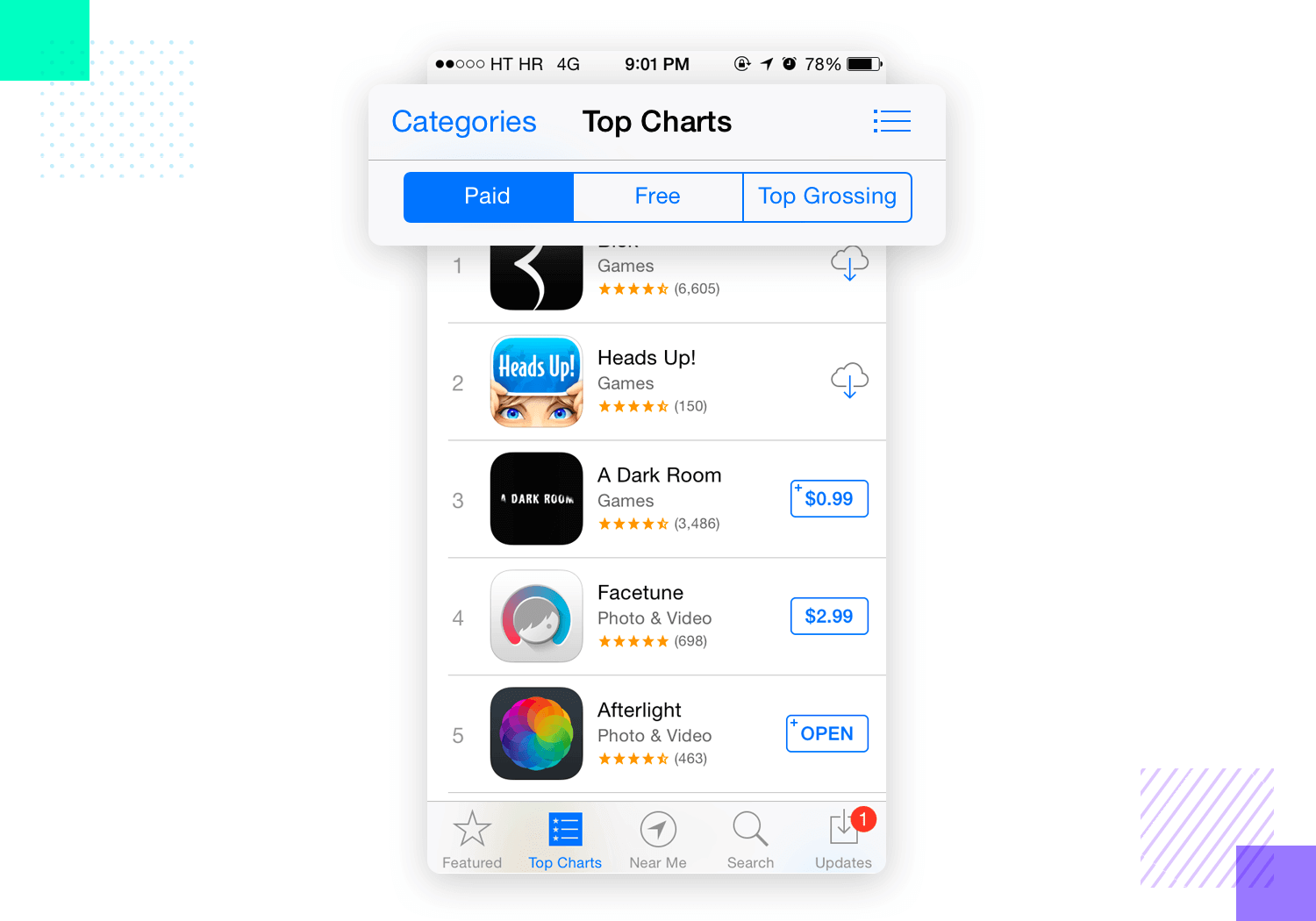
This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Tick tick and tick. Free Tab UI Plugins. Find and select the UI Tabs macro. The design system is meant to be used by both. 5 Alternatives To Material Design. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

Free all-in-one Prototyping tool for websites. Imagine for instance a tabbed interface. Love the little half circle separator too on the items. But it is not recommended since now it has almost 6 steps wizard. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. Mobile Navigation Patterns And Examples Justinmind.

The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. Tabs reinforces the idea of a connection between individual items. Another approach would be going for tab based UI. Within the UI Tabs macro insert a UI Tab macro one for each tab you want. As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. But it is not recommended since now it has almost 6 steps wizard. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.

But contrary to popular belief tab design isnt always easy. In the Confluence editor choose Insert Other Macros. Tabs are very intuitive and easy to use. You can say tabs are another type of or alternative of an accordion. Love the little half circle separator too on the items. Free Tab UI Plugins. Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange.

Tree navigation was once a firm favorite but has been replaced by modern alternatives. Tabs reinforces the idea of a connection between individual items. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. So to wrap things up lets see what kind of changes we need in our markup and. Now take away the tabs and replace them with a notched slider. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

This is very simple and it aligns well with the simple tab color highlight. Free all-in-one Prototyping tool for websites. Here are our top 3. But contrary to popular belief tab design isnt always easy. Using UI Tabs. Going 6 pages with next previous button. Level Up Your Tab Design With These 8 Simple Tips Justinmind.










